A few days ago we mentioned that OnSwipe released their plugin/theme combo to easily make an iPad friendly version of your WordPress site. We took a look at it today and we’ll fill in some of the blanks that aren’t obvious until you actually try it and look around the UI. Basically this plugin will almost “auto-magically” convert your existing WordPress site into an iPad friendly site.
Still confused to what this will do for you? If you’re using a modern WordPress theme, this plugin will automatically “convert” your WP site into something that looks like it’s custom-made for the iPad. People visiting your website on a regular desktop/laptop browser will continue to see the regular WordPress theme and people on an iPad (it doesn’t work on iPhone yet) should see a special version of the site.
Let’s walk through a typical installation. For this example, we’ll use a test site for one of my clients, “Beautiful Day Photography.” I am currently converting her site from Flash to WordPress (yay!). On this project for now I am currently using the Graphpaper Press theme Modularity.
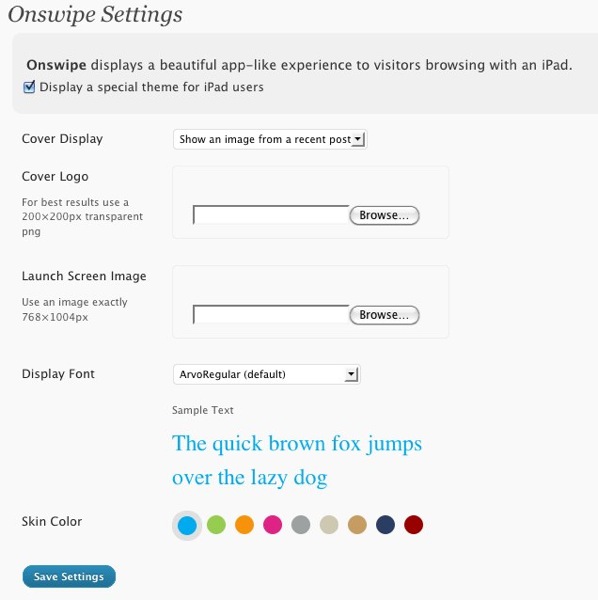
So once you’ve downloaded, installed, and activated the OnSwipe plugin, you’ll go to Appearance and select the OnSwipe options. You’ll see a control panel like this:

We tried to upload a transparent PNG logo but it didn’t like it until resized it exactly to 200×200. You can choose which image to display on the home (“launch”) page. You can also select from a set of non-standard web headline fonts and a skin background color. There are no other options on the backend other than this panel. One thing we noticed is that there isn’t a way to specify an iOS home page bookmark/launch icon in this interface.
So what will your visitors see? Your custom logo will appear on the splash page of the site when a visitor goes to the site on an iPad. The user will have to swipe their finger right to left to “open” the page.
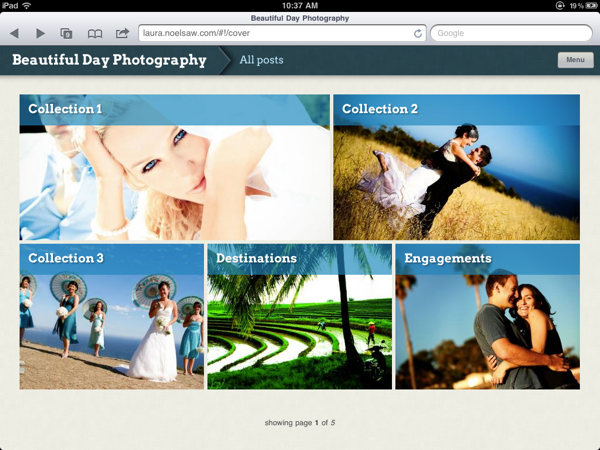
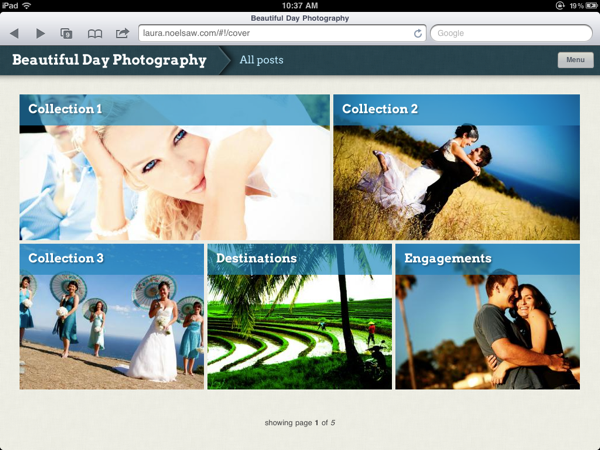
Next they’ll see a page like this:

As you can see this plugin was able to take the home page content using the Graph Paper Press theme and reformat it automatically for the iPad’s screen size. It even displayed the NextGen photo gallery on inner pages as well. Unfortunately there’s no swiping support built into NextGen gallery plugin yet so the experience isn’t seamless as it could be.
One of the things we noticed is that for now OnSwipe plugin isn’t going to do anything for iPhone 4 Safari or Android web browsers yet. We’re surprised that this plugin doesn’t support iPhone Safari since it’s essentially the same thing as an iPad.
If you’re looking to set up a quick and easy iPad experience for your WordPress site, you can’t beat OnSwipe and best of all it’s now free. If you’re site happens to be on WordPress.com, you’ll notice that Automattic has already added this plugin for you.
Get it: OnSwipe theme/plugin
Update: Here’s a quick preview plus video of the newest version of OnSwipe coming in late June!


Hi, I installed the plugin on my site but couldn’t get images loaded. Have you have the same problem when you installed it on your site?
Thanks!
hi Dave, do you mean the home cover page image won’t load? Or none of the images load including the index page thumbnails? What’s your URL?
When OnSwipe provides their plugin for free, it’s hard to feel good about complaining. But there are bugs in the 1.0 version, and the promised June update has not materialized yet. There seem to be some visual artifacts in the way the “article” overlays on top of the magazine layout, especially when scrolling. Also, I’d like to see some greater control over coloring than is provided by the Settings page.
On the issue of why no iPhone support, it’s because it is hard. The screen size is obviously different, and the magazine style layout may not look as good when sized much smaller than the iPad provides. Face it, OnSwipe is basically Flipboard for your WP. And Flipboard doesn’t have an iPhone app either (yet).
The best iPhone-specific WP theme is WPtouch, and they provide an option for the user to disable and view WP using the normal theme. Because of the aforementioned OnSwipe bugs, OnSwipe needs this feature most of all. Not because it is a bad product, but because it could be just irritating enough to the user that you want to give them an easy exit rather than force this theme upon every visitor.
Hi Bill, thanks for sharing with us your thoughts. I was one of the people who bought the paid version of OnSwipe before it came open source.
If my developers and I had some “free” time, we’d take a crack at updating or enhancing OnSwipe for Android/iPhone support. I could never quite get myself to like WPTouch but I am using Smooch mobile theme for one of my clients though.
Got the same problem! I uploaded a cover page image, but it doesn’t show up. THe only images I see on cover page are the ones I put into the articles. Any idea?
Is anyone else not seeing the menu? None of the pages appear, only the articles. None of the sidebar widgets appear either.
I guess I’ll have to uninstall, as it appears this plugin is no longer supported. 🙁