 Wouldn’t it be great if you could edit your WordPress site as you browsed the site like a regular visitor? Of course you’ve probably noticed that when you’re logged in as an editor or an admin, you’ll see an “edit” button in the meta information area of your site for posts and pages. The down side to that is that clicking on that link takes you into the WP admin post or page editor.
Wouldn’t it be great if you could edit your WordPress site as you browsed the site like a regular visitor? Of course you’ve probably noticed that when you’re logged in as an editor or an admin, you’ll see an “edit” button in the meta information area of your site for posts and pages. The down side to that is that clicking on that link takes you into the WP admin post or page editor.
The next step to being able to access admin features while viewing your published site is by installing admin bar. This gives you access to much of WP’s admin functions with a menu bar at top of the site similar to WordPress.com.
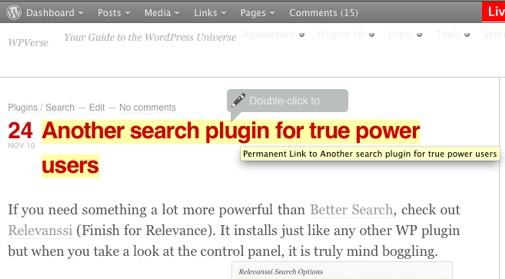
What if you wanted something even more direct that allowed you to much more quickly edit your WP site? This is where Front End Editor comes into play. After installing the plugin, login to your WP admin, and then start browsing the site. Want to change the title of your headline? Simple, just double click on it. Or do you want to edit the entire post? Again, just double click on it. In the place of the static text, it’ll bring up the rich text editor with most of the same functionality you get in WP admin.
It’s super powerful and easy. So far it seems to work in conjunction with Admin Bar, so far so good! Watch a quick screencast of this FrontEnd Editor plugin in action.
Update: I’ve noticed that at least with the “Sight” theme mentioned above, Front End Editor causes some problems with the site logo hyperlink and built in social network features.
Get it: Front End Editor