A lot of people ask me what are my favorite WordPress plugins. So here they are in alphabetical order as of June.
I’ve covered a lot of these plugins already but I might omitted a few of them and some of them are new ones I’ve discovered from fellow WordPress designers and developers (like Natalie MacLees of the SoCal WordPress meetup group). All of these are available through the WordPress.org repository so they should be malware free and well-tested. And the beautiful thing is that I have most of the 20+ plugins all running here on WPVerse without any conflicts as far as I can tell.
Click on the Plugin name to go to the WordPress.org plugin page.
After the Deadline (also available as part of Jetpack)
Replaces the built-in spell checker with better spell and grammar checker.
Autoptimize
Speed up your WordPress site easily through HTML/CSS and Javascript optimization.
Bad Behavior
Reduce Spam comments from your site
Contact Form 7
One of the easiest ways to set up a quick contact form.
Enable Media Replace
Overwrite existing media library images without deleting them first.
Hikari Category Permalink
Gives you more control over the way posts appear in the URL using categories.
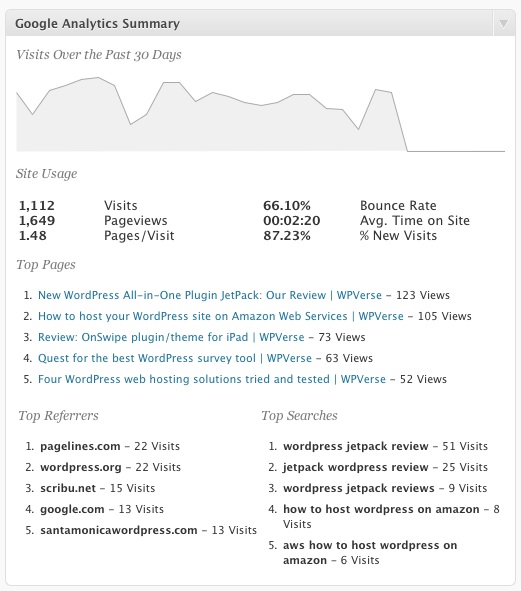
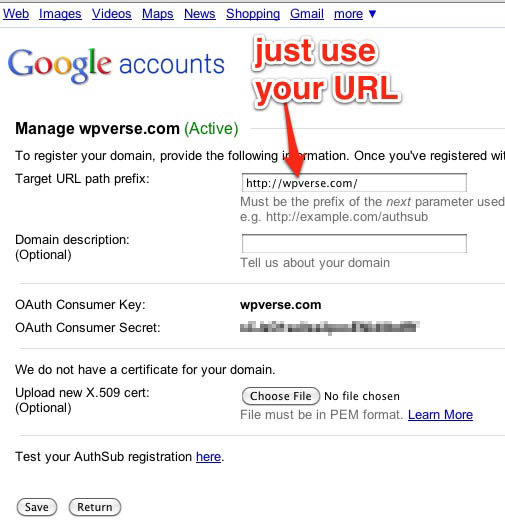
Google Analyticator
Great way to add Goole Analytics track coding and show summary report on your admin dashboard
Google XML Sitemaps
Works in conjunction with SEO plugins to help search engines crawl your site more accurately.
Import Blogroll with Categories
Lets you import links (blogroll) with categories intact
la petite url
Great URL shortner using your own domain
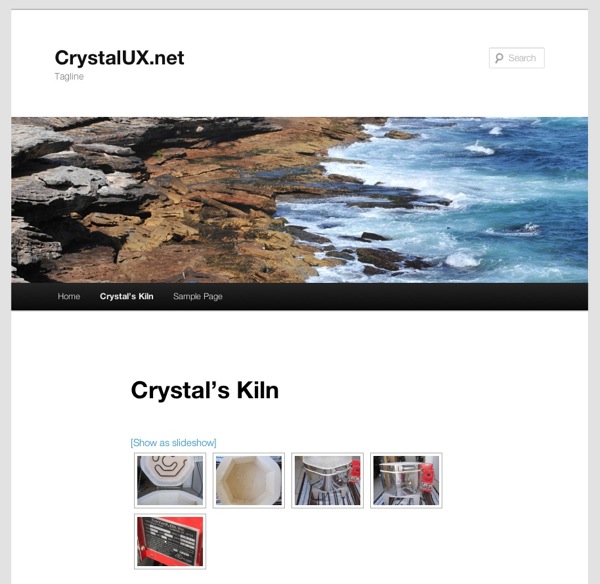
NextGen Gallery
A grand daddy of WordPress plugins that allows you to quickly build WordPress thumbnails and picture galleries. There are tons of add-on plugins to extend it even further.
Page Links To
Redirect pages or post to other URLs.
Relevanssi
Enhances WordPress’ built in search function to make it easy for visitors to find content.
Search and Replace
Just wrote about this powerful (and dangerous) tool a few days ago to let you search/replace the WordPress database tables.
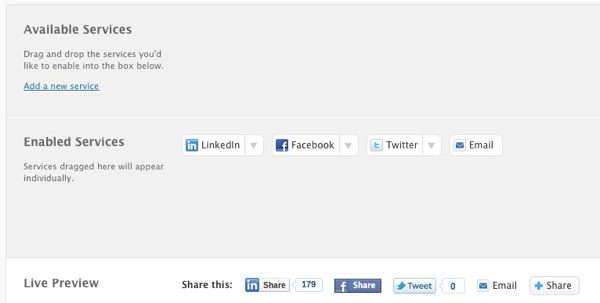
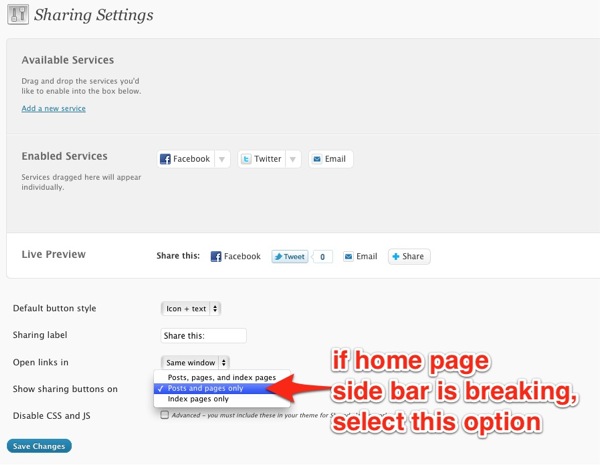
Sharedaddy (also available as part of Jetpack)
Allows your visitors to share pages and post with a few clicks. Initial setup could be a lot easier but still a good plugin.
Simple Lightbox
Easily replace full size image links to lightbox viewer.
Twitter Goodies Widget
Nice looking Twitter widget to show your tweets on your sidebar with customizable color schemes.
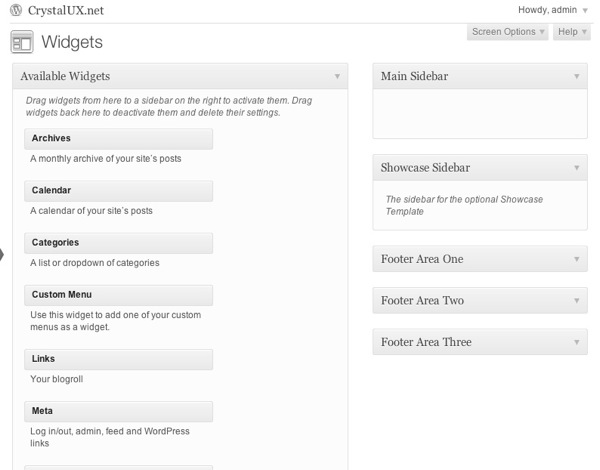
Widgets Reloaded
Replaces some of the built-in widgets that come with WordPress including a better version of archives, authors, bookmarks (blogroll), calendar, categories, navigation, pages, search, and tags. Some of the widgets like bookmarks are extensive upgrades while others like calendar aren’t as complex.
WP Super Cache
The “That was easy” way to speed up your WordPress site. Can work in conjunction with Autoptimize.
WP CSS button
Add a slick-looking Web 2.0 call to action button with shortcodes.