If you need to have a ton of content to be presented on single page it can be challenging so the reader doesn’t become overwhelmed. Dividing your content into a tabbed module is one possible solution It’s especially helpful if one section of content is going to be really long (tall) and the user may want to jump ahead to a different section. One way to do that would be by putting the content into tabs on a single page.
Some possible use cases are for product reviews which could be broken up into: intro, review, and conclusion. Here’s a quick example – click on tabs!
{tab=Intro}
The product was designed by ACME in 2010. Steve Ive and Johnny Jobs collaborated on this brilliant design.
{tab=Review}
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
{tab=Conclusion}
It’s a great product! Buy it today
{/tabs}
So how do you do this with WordPress? We ran across this plugin called “WordPress Tabs Slides” and it works brilliantly. It’s Ajax driven so it’s almost instantaneous and the user doesn’t feel like they’re being taken onto another page. You use very simple shortcode to mark sections in your content within your post or page and you’re done.
Congrats and thanks to Abdul Ibad for coding a great plugin for the WordPress community.
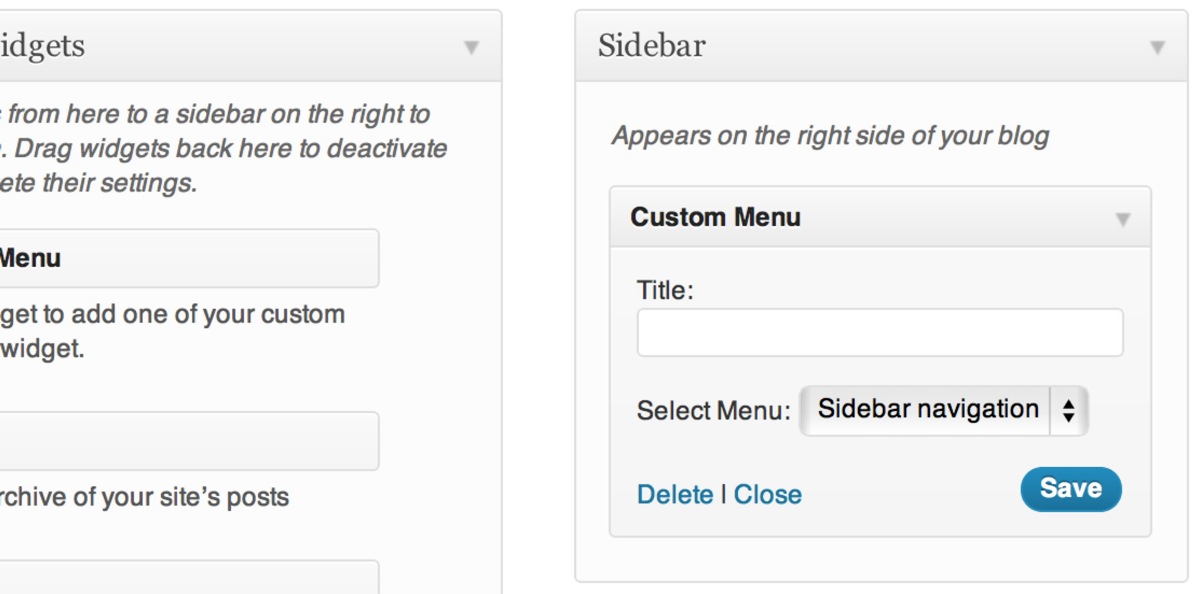
 This is where Advanced Menu Widget kicks in to make your life easier. It gives you the ability to show any navigation menu that you’ve already set up to appear in a widget area. Because it uses the WP menu function, you’re then able to re-label, re-sort, add custom links, and do anything else WP menu allows you to do.
This is where Advanced Menu Widget kicks in to make your life easier. It gives you the ability to show any navigation menu that you’ve already set up to appear in a widget area. Because it uses the WP menu function, you’re then able to re-label, re-sort, add custom links, and do anything else WP menu allows you to do.