One of the most confusing things for new WordPress users is understanding the difference between posts and pages. We won’t attempt to re-hash this subject as there are plenty of good references but here’s our take to tee up the purpose of this article.
We like to think of “posts” as a chronological stream of content a.k.a. a blog. You could also think of posts as “chunks” of content and you could relate or “tie” them together when you use the taxonomy features of WordPress by selecting categories, tags, and now “post types” in WordPress v3.1 for posts that you create.
We would then define “pages” as a way to have a static web page of content, for example an “About” or “Contact” pages. Pages are usually not updated as often as a posts. Technically, behind the scenes in WordPress there’s very little difference between posts and pages.
Finding flexible ways to show posts
So what if you want to have a “page” on the navigation bar to pull in blog posts within a certain category or tag? You could build a new page template by editing and creating some PHP but that’s a headache when you could use WordPress plugins to the same thing, right?
We found three indispensable plugins that will make your life easier if you want to create “pages” by pulling in and controlling content from your posts.
A real life scenario
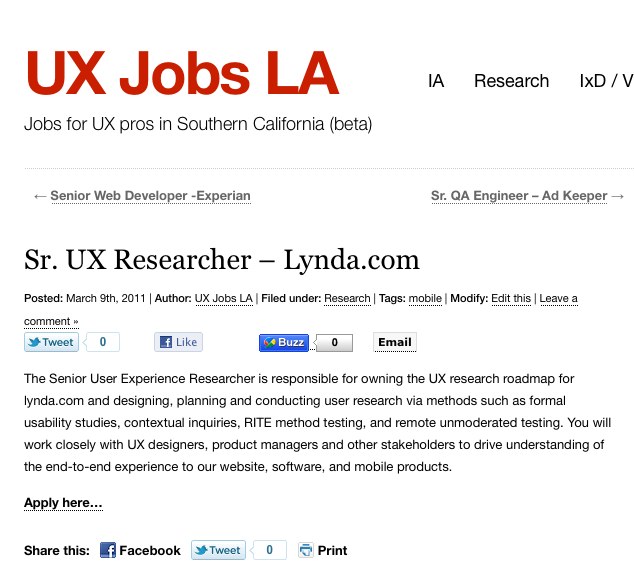
Here’s an example, say you wanted to create a WordPress site with job listings. You could enter in the various open job positions into the posts editor and add tags and/or categorize them. Then you could setup pages on the navigation bar with labels like “mobile” or “PHP”. Then you could use a plugin that would pull in only job posts matching that taxonomy.
Both of these plugins, once you activate them, all you have to do is create your new page and then paste in the shortcode with some parameters like the ID number of the category or tags. We haven’t tried using them both at the same time but they definitely work on their own on some of our real life sites.
So the first plugin is called Posts by Tags for use when you want to create a page filled with posts from tags. All you do simply is paste in shortcode like this into your page editor:
[posts-by-tag tags = "tag1, tag2"][/posts-by-tag]
Simply replace 1 (and 2) with your tag ID number(s) to have that page show only posts matching those tags. We’ve noticed on certain templates you don’t have to put in the ending tag because it will show up on the published site.
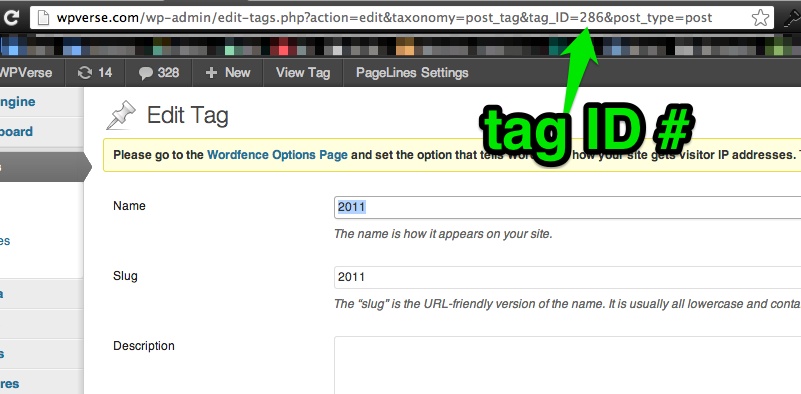
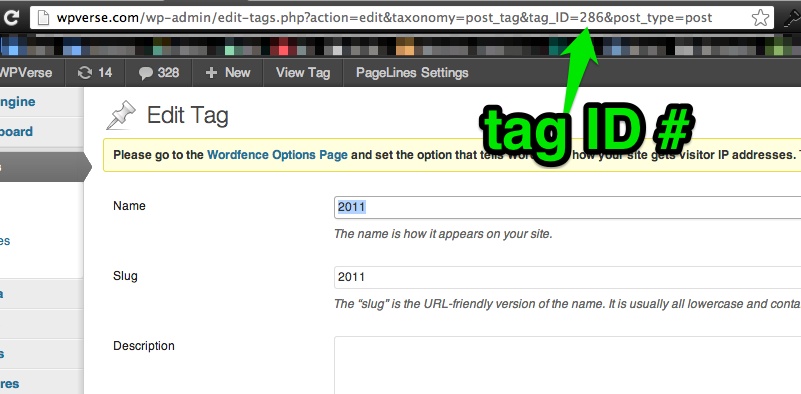
On a side note, so how do you know what your tag ID numbers are? When you’re editing the tags in WordPress admin, look for the ID number in the URL string at the top of the page like in the screenshot:

And yes, there is also an plugin to show your ID numbers (newer more recently) updated plugin to show that info in the WP admin pages showing all your pages, posts, tags, categories, etc.
Publishing posts by Categories
So what if you want to show posts based on categories instead of tags? Give List Category Posts a try. This one was recently updated so it works with WordPress 3.1. It works in a similar way to the tag plugin but lets you use category names as well as ID numbers. In fact List Category will also support tags so if you’re looking for an all-in-one solution, give this one a try first.
The other way to publish “pages” of posts
Yes, there is another way to reproduce this type of site structure by simply using WordPress 3x’s navigation bar menu builder to create URL based queries for the tags or categories (example: /category/name-of-cateogry/). However using this method, you wouldn’t have the ability to add (type out) content around the posts either at the top or the bottom of the page.
Hide posts without a need for password
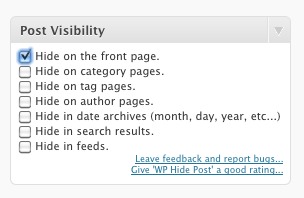
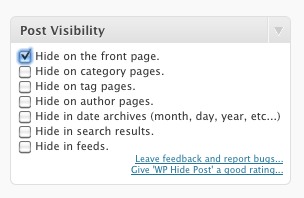
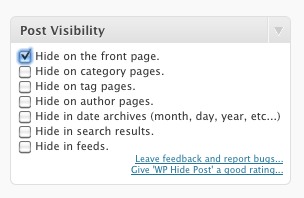
And the final plugin that you’ll want to try out is WP Hide Posts. This one might be helpful even if you don’t need to pull in posts into pages. With WP Hide Posts, you can hide certain posts from appearing on the home page or other post pages.
It’s useful if you want to write a “test” post that you didn’t want the general public to see yet on the home page. For example you had an announcement that you were working on with a copy writer but didn’t want to give them access to WordPress admin but wanted them to look at it first without the public seeing it.

Think of it as a way to have a “quasi-hidden” posts category that doesn’t require a password for anyone to see that posts. You can email people the URL of that post without a password required. We’ve used WP Hide Posts on our P2 reloaded site to hide posts related to revision history that don’t need to appear on the home page.
Note that users may still be able to find your post if they are using a tag/category cloud widget, so that’s what we mean by “quasi-hidden” so if it’s something top secret, password protect it.
So we’ve talked a bit about four very powerful posts tools for WordPress that will let you expand the way you think posts normally work in WordPress. You can use these tools to write, organize, and publish information in WordPress that you normally wouldn’t think of.
Get it: Posts by Tags | Show IDs | List Category Posts | WP Hide Posts


 Here’s an excellent WordPress plugin for sites that have a lot of categories and tags for posts. You can use Taxonomy Drill-Down to either a widget on the sidebar which displays a faceted search box. The widget shows plus and minus signs for categories/tags, allow your visitor to drill down to a filtered set of posts matching their criteria.
Here’s an excellent WordPress plugin for sites that have a lot of categories and tags for posts. You can use Taxonomy Drill-Down to either a widget on the sidebar which displays a faceted search box. The widget shows plus and minus signs for categories/tags, allow your visitor to drill down to a filtered set of posts matching their criteria.