We wanted to title this post “Survey of the WordPress surveys” but thought we were being too smart for our own good Let’s proceed!
As many of you know, we’re currently running a survey based contest to gauge the state of themes for the WordPress community. Here’s a quick break down of our experiences so far with four survey tools.
Polldaddy
It’s a survey/poll company owned by Automattic. The site is a standalone web application like Survey Monkey so you can use it on virtually any website. Since the service is owned by Automattic, you’d think it would play nice with WordPress self hosted site. Yes and no, unfortunately right now the WordPress plugin would only see polls not surveys that were created in the web site. So we were stuck using an iframe embed tag. A drawback to this method is there is no way to set the width of the content in the iframe so there are ugly scroll bars on the post. Update: we were given instructions on customizing the width and style of surveys by the friendly support folks at Automattic and found a “how-to” tutorial as well.
On the authoring front, Polldaddy is the slickest tool out there similar to Wufoo forms with a lot of Ajax drag and drop features. Results get saved into a database and you can receive notifications via email. There are also data filters available to help you create reports.
But since a free account at Polldaddy was limited to 10 questions and 100 surveys, we decided to give some 3rd party plugins a try.
WP Survey And Quiz Tool
This one seemed a little buggy with WP 3.0.5. We saved some questions and when we returned back it, it had disappeared. Setting up contact/user ID questions are separate from setting up the questions so there was a little bit of a disconnect for us. We gave up on this one for now.
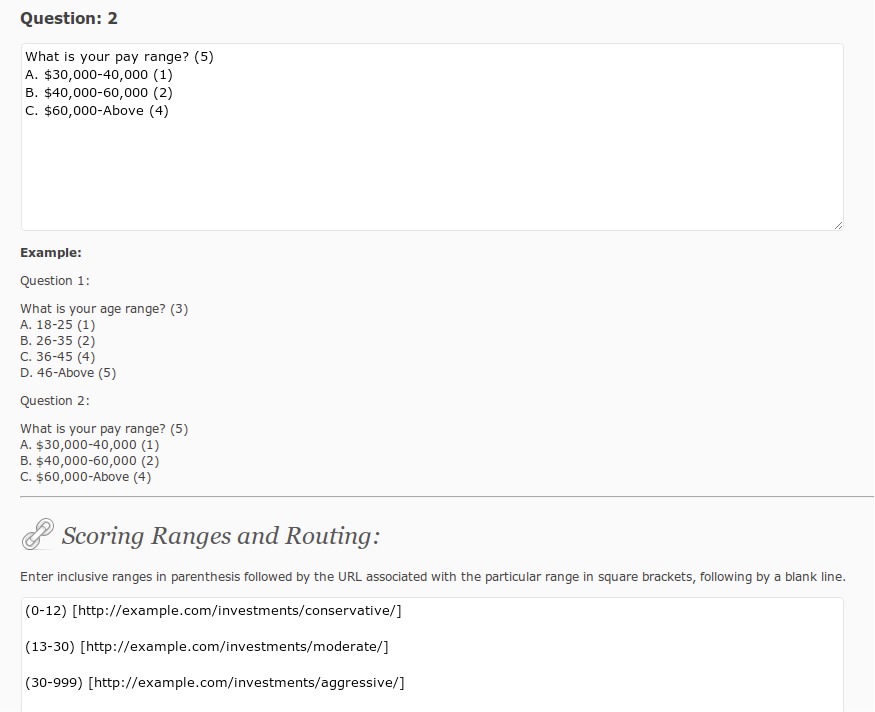
WordPress Simple Survey

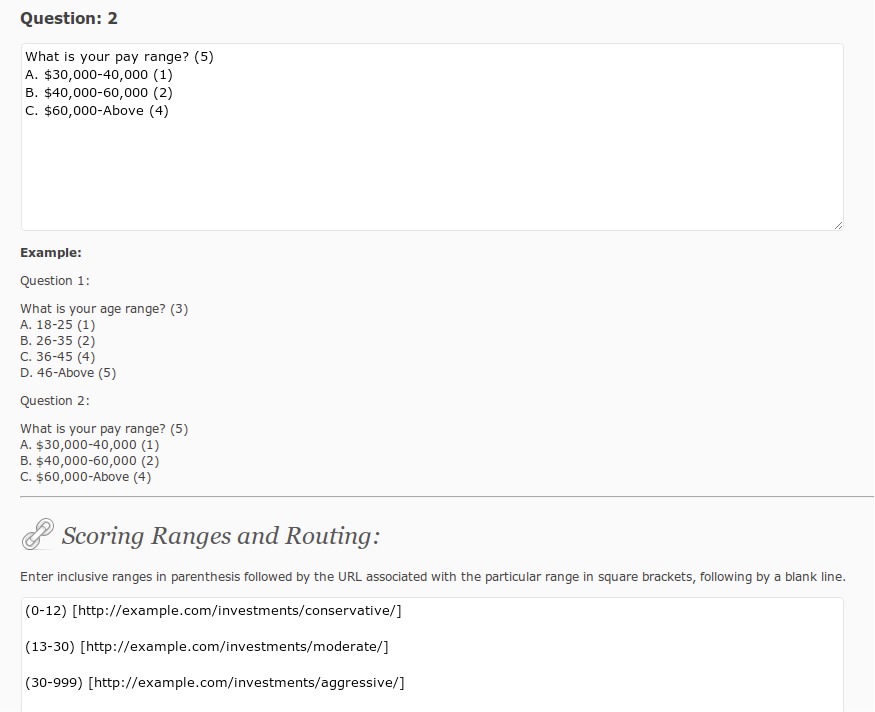
The name almost belies actual usability. This one has the most minimal GUI to setup questions and answers. They need to be setup in text boxes. It has scoring formula to keep track of answers. Could be very powerful if you’re willing to invest the time into it. But it was a little too much for us.
Survey Me

After Polldaddy, we were thought this one had the most potential.
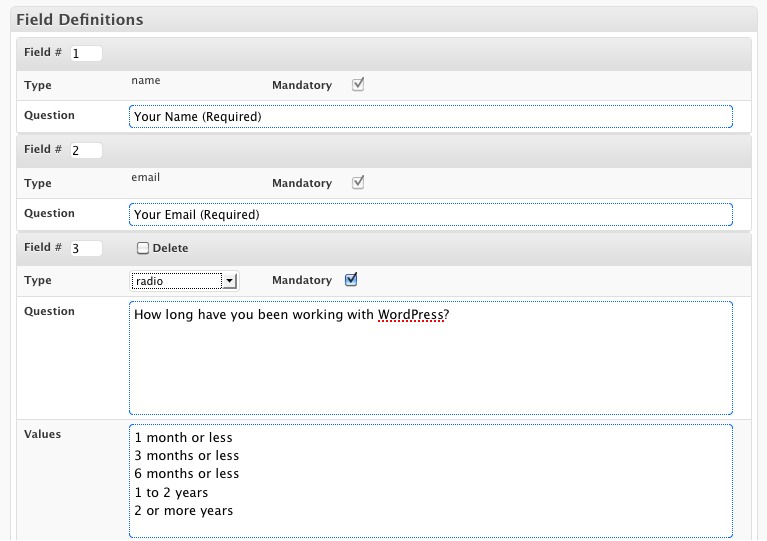
The authoring portion is not slick without drag and drop features but it saves you a few steps by adding contact fields at the top of all new surveys. For new survey it starts you with 10 questions. You have your choice of check boxes, text, long text, radio buttons, and even a recapthcha module.
To add a new field or resorting the order, you have to type in the new questions or type a new sort number to the new field module and then save the form for the changes to take effect. To sort the order, you have to type in a number into each module. We were excited to use this plugin but it currently doesn’t save results right now within our WP 3.0.5 setup. Update: the developer let us know that a space in the form name was preventing the save. We will give it another try.
In the end, even with the aesthetic problems with using an iframe embed, we decided to stick with Polldaddy until we find something better. But if you’re looking for commercial support and more comprehensive data reporting, Polldaddy maybe the best option for now. Update: since the nice support person at Automattic helped us out even with a free account so we’ll be sticking with Polldaddy for awhile.
Get it: Polldaddy | WP Survey And Quiz Tool | WordPress Simple Survey | Survey Me