One of the best ways to get new visitors to your website and to keep them coming back is to make sure your site loads up quickly. Most experts recommend having your home page load in about 2-3 seconds. If your site is taking more than 5 seconds for the average user, then you have a problem. One of the first steps is to get educated with Yahoo’s Y!Slow tutorials.
Next you can take advantage of some WordPress plugins to help speed up your page. We did a quick review of the popular W3 Total Cache a few weeks ago and overall we liked it. It seemed to have shaved off 1-2 seconds from our home page. The problem with W3 Total Cache is that there are a ton of options and some of the “on” or “off” switches are labeled in a confusing way.
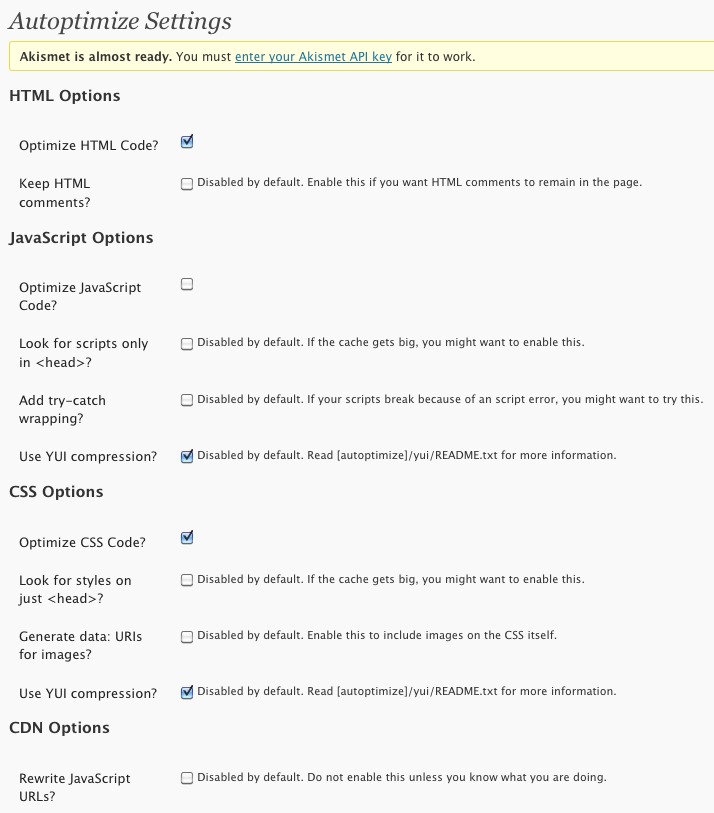
So if you’re looking for something simpler but possibly as effective give Autoptimize a try. Autoptimize’s features are not as extensive as seen by their control panel but nevertheless it has the important features like HTML code, CSS, and Javascript optimization and compression.
We’ve been using it for the past few weeks and think it works really well. We recently did some performance testing with a clone copy of this site on a fresh WordPress installation and noticed that Autoptimizer does make a difference and shaved off 1 second versus not having it installed.
Autoptimize also supports off loading content to a CDN but we haven’t tried it yet but we are going to jump into that water very soon to help speed up our own sites.
Neither Autoptimize nor W3 Total Cache are a magic bullet to solve your WordPress performance problems – especially if your web hosting company has server capacity and/or slow connection issues. But installing the Autoptimize plugin is an almost no-brainer way to squeeze some speed out of your WordPress server.
Get it: Autoptimize