A client recently asked me if they could upload a bunch of photos onto a page or post and have WordPress automatically lay them out sequentially right next to each other without any gaps or spaces. Our first thought was that WordPress should already do this by default but we checked and yikes it doesn’t have that feature yet.
So our friend Wok at Thinkademic wrote this custom plugin for us that will let you upload a bunch of pictures for you neatly lined up in a row next to each other. There’s no fancy schmancy JQuery slider effects or transitions. The plugin just generates a plain old grid of pictures lined up next to each other.
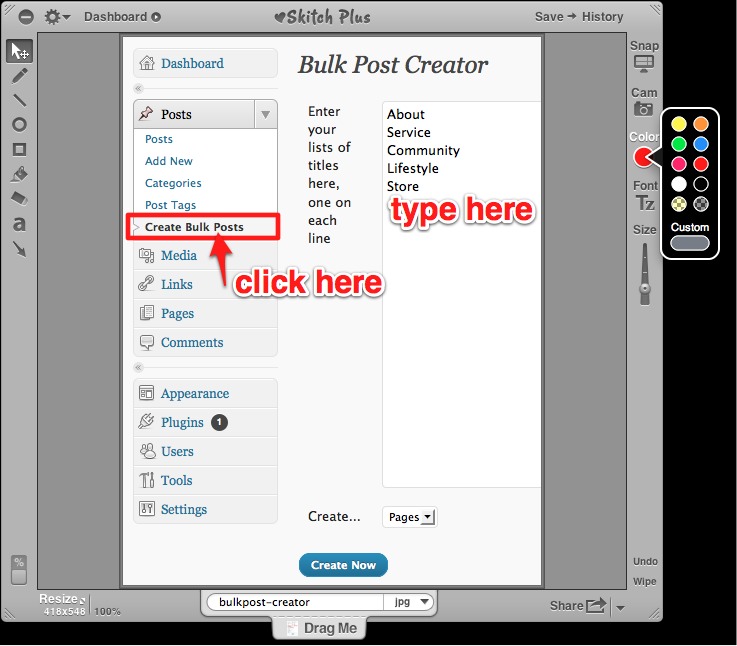
Once you have the plugin uploaded and activated, simply click on photo media upload button built into the post/page editor to batch upload a bunch of pictures. You’ll have a choice of how many columns across and how you want the pictures sorted by.
You’ll want to pre-size your pictures with Photoshop or another image editor so they’re at least the same height. Depending on the width of the page, the plugin will show as many images that can fit into a row.
If you specify imagesize="thumbnail" in the gallery shortcode parameters, it will use whatever thubmnail value you have setup in your media settings.
Here’s some CSS that you can add to your theme or “My Custom CSS” plugin to help style the layout :
.thefoundation-gallery img { margin: 0 !important; padding: 0 !important; float: left;}
See the example at the bottom of this page…
The usual fine print…
As always with any open source software, use the plugin at your own risk. The plugin is offered “as-is” without any warranties. We recommend installing this on a test site and thoroughly trying it out before you apply it to your live site. We’ll try to answer any questions you have here in the comments but can’t guarantee a timely response.
Get it: SequentialGallery-1.0
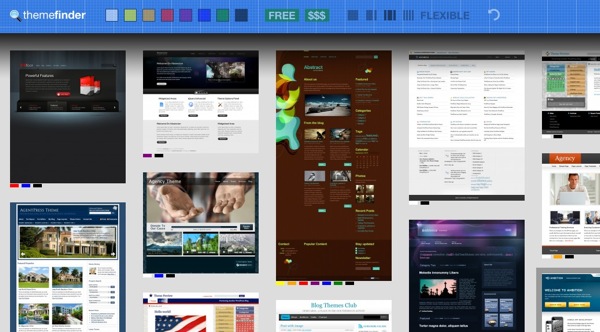
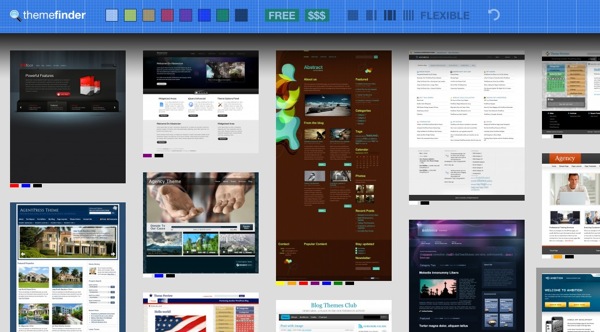
Example gallery – images from InterfaceLift.com: