Here are three tips and tricks in case you ever need to edit the attributes for a ton of posts or pages and avoid sitting there for hours manually adjusting each post.
Tip one answers the question: How do I bulk edit the attributes for a bunch of posts?
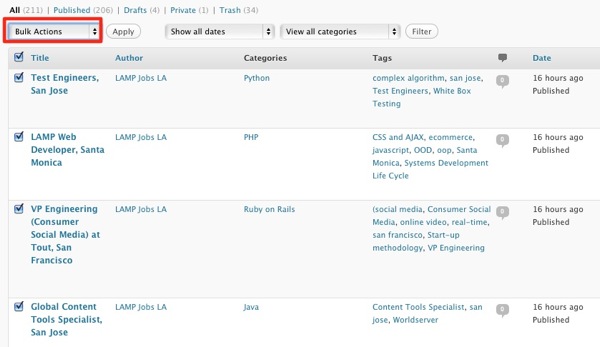
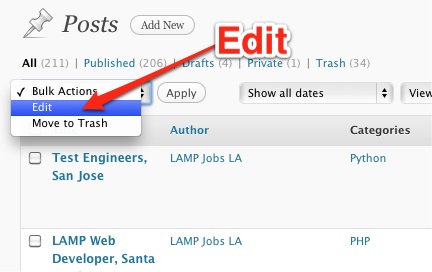
For example if you wanted to close the discussion/comments for a bunch of posts without having to manually edit or even quick edit each post? Here’s how. When you’re in the WP admin posts listing page, click on the checkbox on the top far left column (next to Title) to have the system select all posts on the screen. Or click on the checkbox for which ever posts you want changed. Next click on the “Bulk Actions” drop down right above the select all checkbox.

One of the drop down items under “Bulk Actions” is “Edit”. Click “Edit” and then “Apply” button.

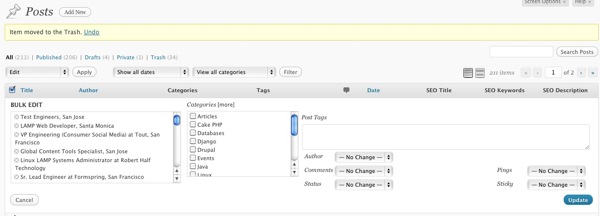
Then you’ll then see a screen like this:

Here you can apply a set of the same category(s), change the author, set comment/discussion status to the all the posts you’ve selected. Remember, once you click on “Update” – there’s no undo for your actions. So while its powerful tool, it can also be dangerous.
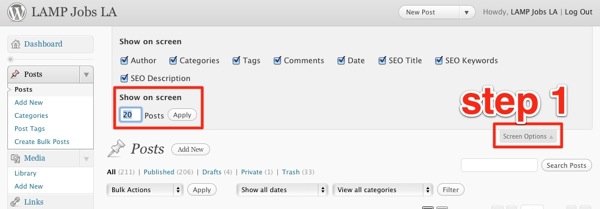
Tip two is: What if I have a 100 posts and don’t want to click-through 5 pages of posts? Did you know that you can define how many posts will show up per post listing page? WordPress normally shows 20 posts per page but you can set it up to 200. Once you’re in the posts listing page, click on “Screen Options” near the top right and you’ll see the “Show on-screen” field magically appear. Don’t forget to click on “Apply.”

So both tips one and two could help an admin who needs to bulk edit the attributes for 100s of posts and wants to avoid having to browse through multiple pages of posts. Simply set the “show on-screen” field to “200”, click apply, and then bulk edit all the posts.
Tip 3 is for more advanced WordPress designers. Have you ever needed to know what ID numbers are your posts, categories, tags, links, and media without having to decipher the hyperlink in the status bar? Give “WP Show IDs” a try. It will add a new column to all your admin listings that show IDs on the far right column. It works great in conjunction with plugins that use shortcodes and require IDs like List Category Posts (which displays select blog posts on defined pages).