Yesterday we showed you how to add a Google+ profile widget to your site. Now let’s take a look at two new to us sharing plugins with Google+1 integration. The important thing to point out is the term “Google+” usually refers to the social network that in my (humble) opinion is a hybrid of Twitter and Facebook. Considering that Google’s has had two years to dissect their competitors and figure out the best of both worlds, they’ve managed to make something…”magical.”
Then moving on, there’s the “Google+1” button you see on a lot of websites (including our site) is a component of “Google+”. Think of “+1” as something similar to the Facebook like button. But this button keeps your history that just happens to have “+1” navigation button on your Google+ profile page that shows everyone all the pages you have “liked” by clicking on the “+1” buttons. I am sure there’s some privacy control for it but I haven’t dived into it.
The particular button I am using on this site is simply called “Google +1” by Yatko. If you do a search for “Google +1” on the WordPress plugin repository you’ll see quite a few choices. We tried quite a few plugins and this one seems to be the most compatible with different themes so make sure you find the plugin by the author Yatko.
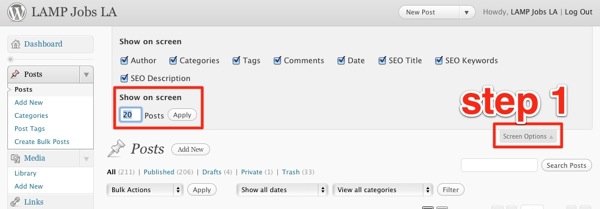
Once it’s installed and activated, just drag the widget onto your sidebar to have it appear.
So what if you want to have a Google+1 button that appears as part of your social sharing button suite? Unfortunately our favorites Sharedaddy or Share and Follow have not been updated with it.
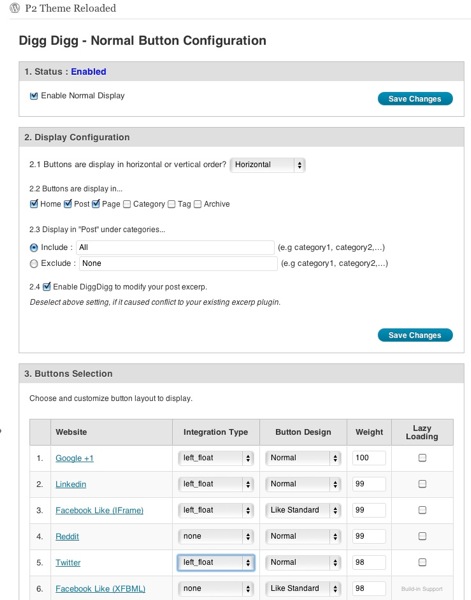
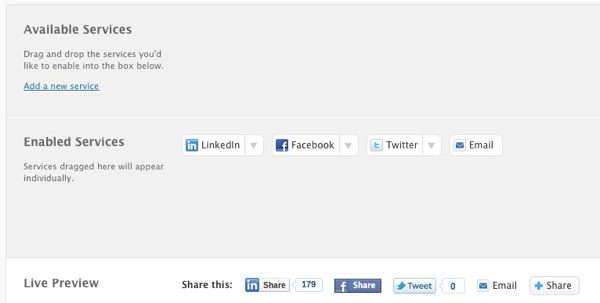
But we just found a new player in town called Digg Digg that happens to have a lot of the same features of Sharedaddy but throws in “+1” button.
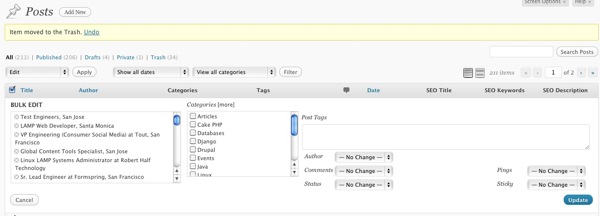
As you can see in the admin below there are a ton of choices, maybe too many choices.

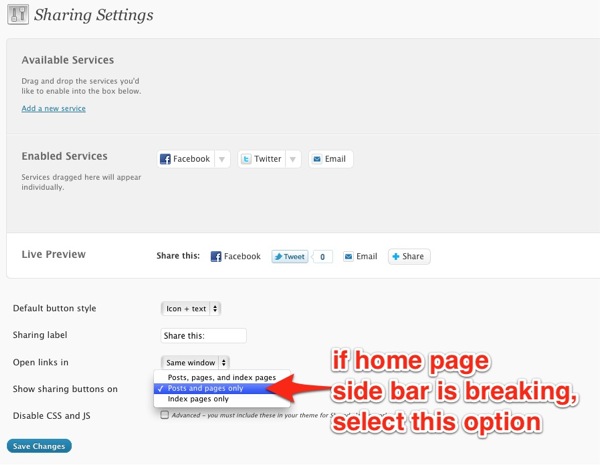
Like Share and Follow you can have it appear at the top of posts with different position options like floating (wrapping) with the content. Depending on your theme CSS you’ll have mixed luck with this. The fail-safe option is to select to have it appear at the bottom of the post so it avoids any mashups. The plugin also offers a “lazy loading” option so your post or page content loads before the javascript needed to render the sharing buttons. That way your page isn’t blank white while it’s waiting for the sharing assets and APIs to load.
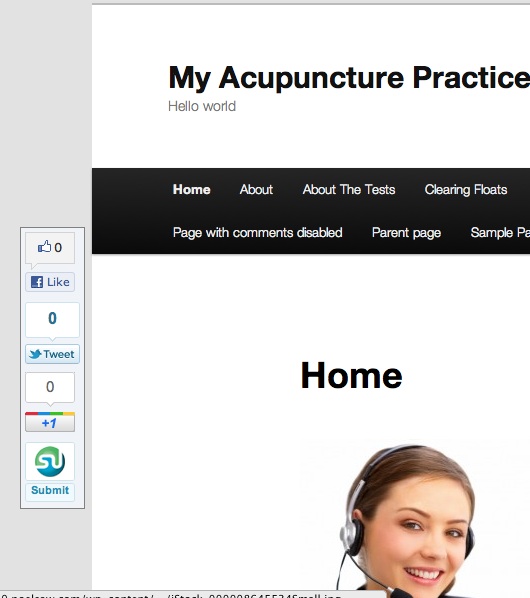
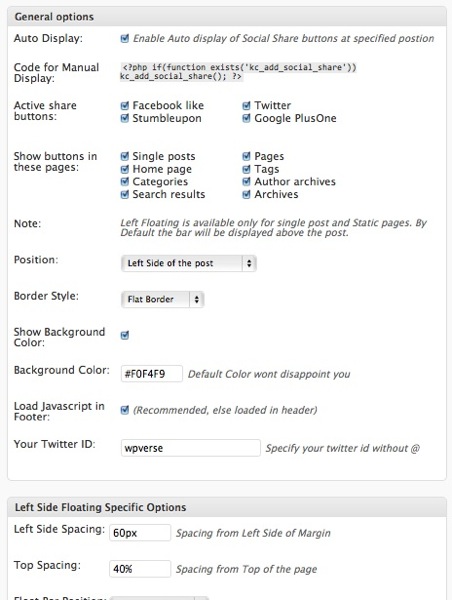
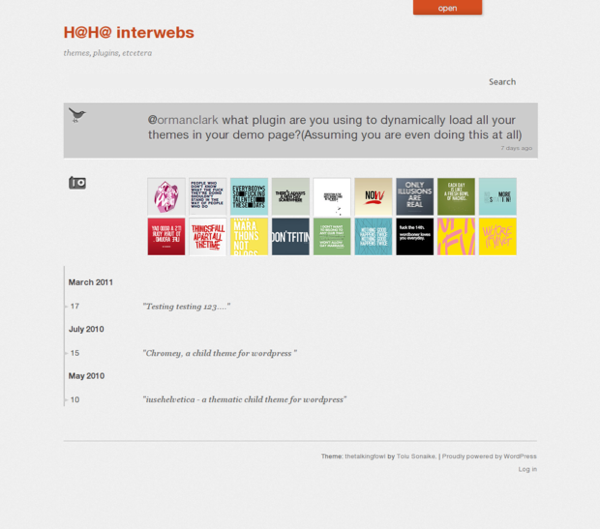
The next plugin we’ll take a quick look at is called “Twitter Facebook Social Share” by Kunal Chichkar. This plugin also now features the Google+1 button in addition to the usual Facebook, Twitter, Stumbleupon, etc. services. It’s unique in that the sharing buttons sit stationary on the side of your pages regardless of what position you are on the page. The advantage to this is that it a visitor doesn’t have to scroll up or down to share the post. Here’s a screenshot of how it looks like on a demo site:

The plugin settings offer quite a few customization options including the ability for the plugin to load the script at the bottom of the page similar to lazy loading. You can also define the background color and turn on rounded corners for the box too. Here’s a screenshot of the options:

So give these a try of either one of these Google+1 plugins for WordPress and let us know what think!
Get it: Google +1 | Digg Digg | Twitter Facebook Social Share









 If you’re just beginning with WordPress, we don’t hesitate to recommend
If you’re just beginning with WordPress, we don’t hesitate to recommend