Other than WordPress, Firefox is one our favorite open source products because it’s a fast and stable web browser. We prefer it to Internet Explorer on Windows because of the wealth of extensions aka plugins available for it.
Here’s our collection of favorite Firefox extensions aka plugins to save you a lot of time when you’re trying to collect or share information or if you happen to be the CEO and webmaster of your startup and need to fine tune and debug your WordPress site.
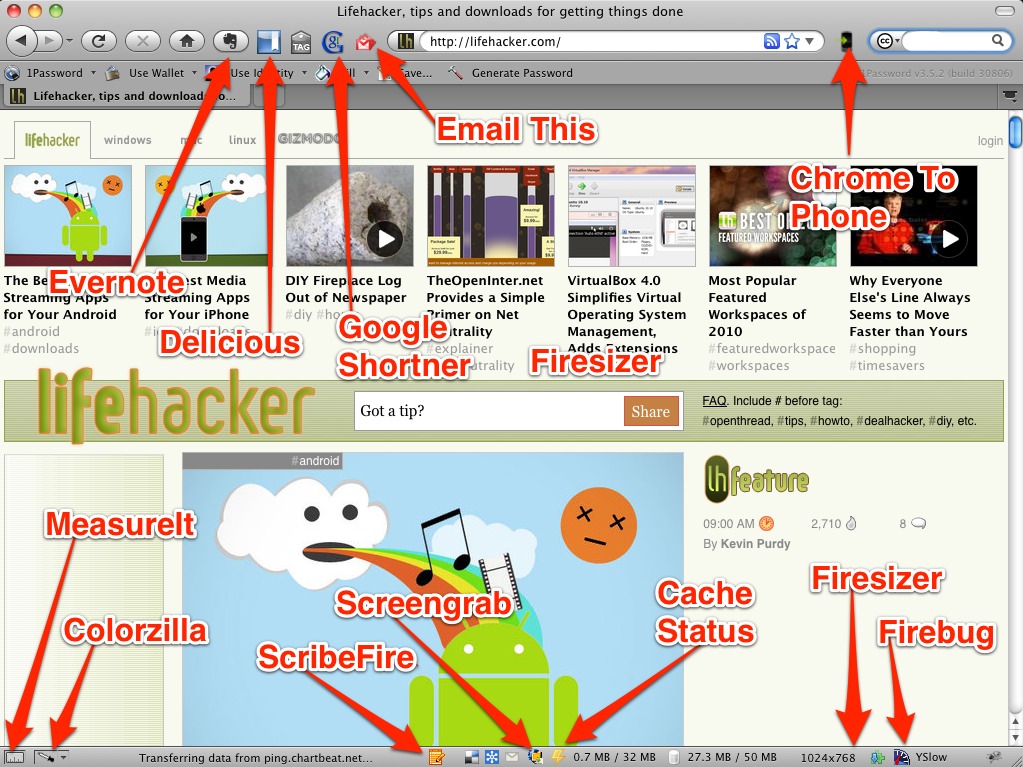
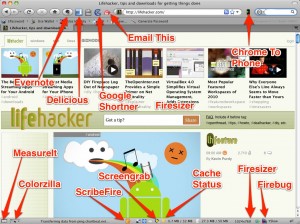
 So these plugins can be organized into two broad categories: On the top of the Firefox browser toolbar are information collection and sharing . The bottom of the browser (status bar area) hold the design and development tools.
So these plugins can be organized into two broad categories: On the top of the Firefox browser toolbar are information collection and sharing . The bottom of the browser (status bar area) hold the design and development tools.
On the top left is Evernote, a multi-platform cloud based note taking system. With the Firefox plugin, you can quickly clip the contents of any web page into your Evernote account. Evernote is available as a web application and also as a dedicated app for virtually every device out there so you can read your notes almost anywhere.
Then’s there’s Delicious, which is a cloud based social bookmarking service. Bookmark, tag, and write down notes for each web site you’ll want to look up later. Note that Delicious maybe jettisoned soon by parent company Yahoo, you can still export the bookmarks at anytime for now. A possible (paid) alternative is Pinboard but it’s currently without a Firefox plugin.
You can use Goo.gl Lite toolbar add-on to quickly generate a “Goo.gl” (Google’s shortener service) URL of the current page. With one click on it save the current URL to your clipboard immediately.
Email This lets you quickly launch your email client including web based Gmail to quickly send the current page to someone.
Try the amazing Fox to Phone, which will launch the current page from your desktop Firefox onto your Andorid device web browser with minimal intervention. Install the Firefox extension and download the companion app in the Android marketplace. If you’re on an iPhone, try out Firefox Home which will sync your browsing history, local bookmarks, and tabs on your iPhone.
On the bottom are design and development tools:
From left to right, we’ll start with MeasureIt, which lets your measure the pixels by drawing rectangles on the current web page. It’s really useful if you trying to shift pixels around a page.
Want to grab the color value (RGB or Hex) of any web page object/component without snapshoting the screen and pasting it into Photoshop? Try Colorzilla.
Want to write something about the page you’re looking at without opening up WordPress admin? Try ScribeFire. Read my quick review.
If you’re constantly making changes to a single page and want to clear the web browser cache with one quick click? Try Cache Status.
Want to grab a screenshot of the entire web page even if it’s taller than your current monitor resolution? Try Screengrab.
Want to see how your page looks like at 1024×768 resolution or other monitor size without resizing your OS resolution? Try Firesizer.
And finally one of the most popular and useful Firefox extensions of all time, use Firebug to help you debug HTML, CSS, and Javascript. You can use it in a combination with Y!Slow to speed up your web pages.
Summarized list
Information collection and sharing:
Evernote, Delicious, Goo.gl Lite, Email This, Fox to Phone, Firefox Home
Design tools:
MeasureIt, Colorzilla, ScribeFire, Cache Status, Screengrab, Firesizer, Firebug, Y!Slow