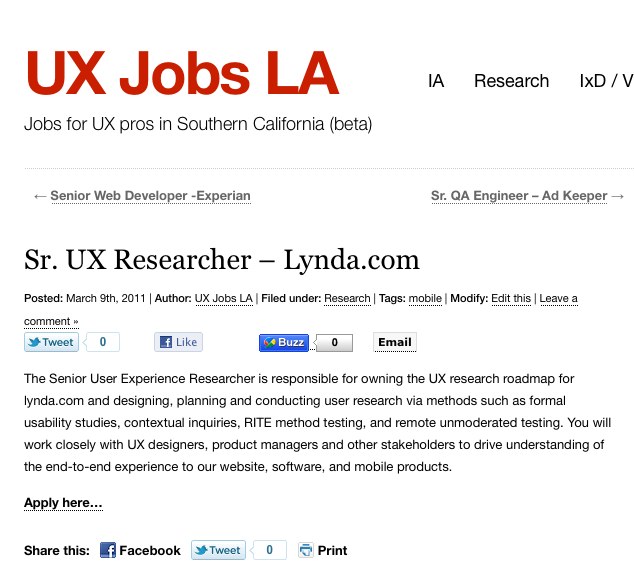
A few weeks ago we looked at Automattic’s Jetpack plugin which adds a plethora of new features for WordPress. One of the more useful plugins incliuded in this swiss army knife of plugins is the Sharedaddy plugin which adds “share” buttons for Facebook, Twitter, Digg, and others onto your WordPress site. Did you know you can get Shareaddy as a standalone plugin too?
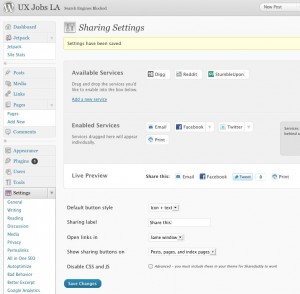
Once you install the Sharedaddy plugin (alone or as part of Jetpack), you’ll need to configure which types of sharing you’ll want to show on your WordPress site. You have your choice of Stumbleupon, Facebook, Twitter, Email, Digg, Reddit, and Print services.
Here’s where our (two) tips/tricks comes in:
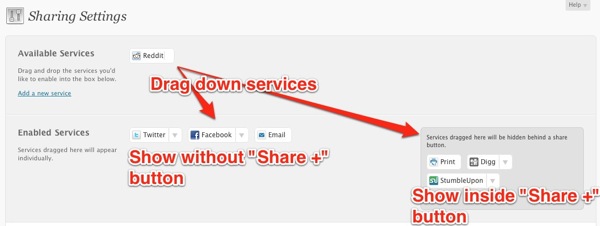
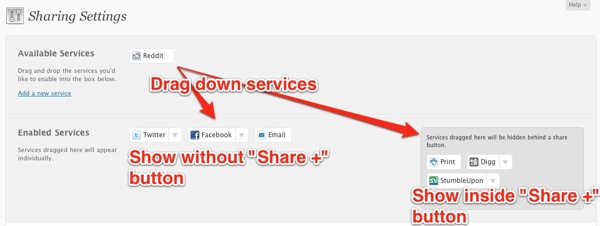
You’ll notice two areas below where you can drag the type of sharing services you want to enable. If you drag the sharing service icons to the left, they’ll be shown in order exactly as you see on the screen. If you drag the icons over to the right, the services will be hidden under a main “Share+” button.
This part might be confusing for users so here’s a quick diagram. You can see the results of this on the bottom of this actual post.

If you’re an advanced user looking to customize the plugin, we converted Sharedaddy into a shortcode plugin for use in one of our client’s custom themes and it has worked well so far. We were able to use CSS to add a colored background and make alignment modifications without much problems.
We were previously fans of the Sociable plugin but with the total lack of paid support provided by WPMU (Inscub) and the developer, we have moved on to Sharedaddy. It is probably the best out of the box solution out there for easy content sharing on your WordPress site.
Update plus 2nd tip: The biggest issue we ran into is that once the plugin is installed and activated, it doesn’t automatically turn on a set of default sharing buttons. So if you just activate it, you still need to define the social networks you want to show up.
We can see a situation where a user may just activate the plugin and forget to actually add popular networks like Facebook and Twitter. So our second tip, is that if you’re moving your site to another server, don’t forget to check and add the services manually otherwise you won’t notice they’re not there until you’re reading your published pages. Yes, we learned this the hardway! Also this would most likely apply to the version of Sharedaddy bundled with Jetpack.
Get it: Sharedaddy plugin








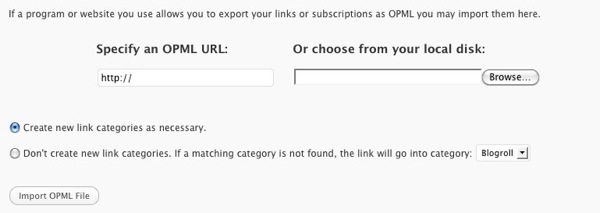
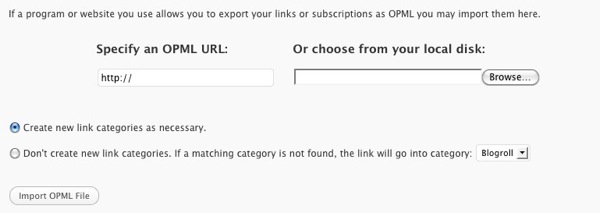
 Here’s an excellent WordPress plugin for sites that have a lot of categories and tags for posts. You can use Taxonomy Drill-Down to either a widget on the sidebar which displays a faceted search box. The widget shows plus and minus signs for categories/tags, allow your visitor to drill down to a filtered set of posts matching their criteria.
Here’s an excellent WordPress plugin for sites that have a lot of categories and tags for posts. You can use Taxonomy Drill-Down to either a widget on the sidebar which displays a faceted search box. The widget shows plus and minus signs for categories/tags, allow your visitor to drill down to a filtered set of posts matching their criteria.